
デフォルトではできないテキストフォントのサイズを1pt.単位で細かく設定する方法と表示させると便利なフォントのプレビュー表示について。特にフォントサイズを細かく設定できる方法は覚えておくと便利でしょう。

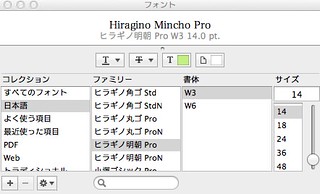
たとえばメールやテキストエディットなどで文章を入力中に、Command+Tでフォントの設定画面を起動します。テキストエディットだとテキストを選択しなくてもフォント変更が反映されますね。

フォントのプレビュー設定は左下にある歯車アイコンからプレビューを表示を選択すると

このように現在選択しているフォントのプレビューが画面上部に表示されフォントの違いや変化が理解しやすく。

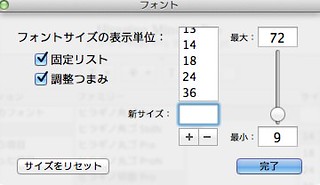
フォントのサイズ変更はデフォルトでは「14・18・24・・・」など指定されたサイズからしか指定することができませんが、これも歯車アイコンから「サイズを編集」をクリックすると

「新サイズ」として好きなフォントサイズを追加することができます。これは1pt.単位で細かく設定することが可能です。
フォントサイズの幅が大きくどうにかならないものかと思っていましたがこんな簡単な方法で追加できたんですね。
(via The Mac Observer)
スポンサードリンク
スポンサードリンク











0 件のコメント :
コメントを投稿